docerChess javaScript Chess Engine (2008)
În 2007-2008 ideea de a dezvolta independent un Chess Engine în javaScript era chiar nouă (v. chessprogramming) - vizând modelarea măcar parţială, a tehnicilor de bază ("iterative deepening", "alpha-beta search", "principle variation", "quiescence search", "transposition table") şi o modelare cât de cât consistentă a evaluării poziţiilor.
Pentru infrastructura grafică (mai precis, pentru poziţionarea dinamică a câmpurilor şi pieselor - explicată în Modelarea tablei şi jocului de şah) am folosit structura de clase CSS oferită de dynarch.
Adâncimea maximă a arborilor de căutare este 6 (numai trei mutări, continuând eventual şi pentru mutările forţate), dar este recomandabil 'depth: 4' (pentru "nivelul" 6, browser-ul va cere frecvent avizarea explicită a continuării execuţiei); nu am modelat şi folosirea de "opening book".
După 10 ani - constat că aplicaţia funcţionează şi cu versiuni jQuery mai noi (iniţial foloseam jQuery-1.7.2). Am făcut doar câteva modificări de stil (nu neaparat necesare); de exemplu, am eliminat prefixul -moz- din unele declaraţii CSS proprii - dar este de observat că prefixul menţionat este încă folosit în jQuery UI (-1.12), prin care obţinem aici ferestrele de dialog (cea prin care se alege piesa în care se transformă pionul ajuns pe ultima linie, fiind chiar necesară).
Redăm o partidă pe care (în scopul verificării lucrurilor) am jucat-o recent cu "docerChess" - lămurind acum şi modul de folosire a butoanelor şi link-urilor expuse de aplicaţie:
[Site "http://docere.ro/doChess"] [Date "2018.1.11"]
[White "vb"] [Black "docerChess"] [Result "1-0"]
{docerChess Time: 27:38, Depth: 6}
1.d4 Nf6 2.c4 e6 3.Nc3 Bb4 4.e3 Bxc3+ 5.bxc3 O-O
6.Bd3 d6 7.Ne2 Bd7 8.O-O e5 9.Ng3 Nc6 10.Rb1 Rb8
11.f4 Bg4 12.Qc2 a6 13.h3 Bd7 14.fxe5 dxe5 15.d5 Ne7
16.Ba3 Re8 17.d6 Ng6 18.dxc7 Qxc7 19.Rxf6 gxf6 20.Nh5 Re6
21.Rf1 e4 22.Bxe4 Qa5 23.Bd5 Qxa3 24.Nxf6+ Rxf6 25.Rxf6 Ne5
26.Qf2 Qc1+ 27.Kh2 Rf8 28.Qg3+ Ng6 29.Rxg6+ hxg6 30.Qxg6+ Kh8
31.Qh6+ Kg8 32.Be4 Bf5 33.Bxf5 Ra8 34.Bh7+ Kh8 35.Bg6+ Kg8 36.Qh7+ Kf8 37.Qxf7#
Textul redat mai sus este copiat din fereastra de dialog furnizată de link-ul 'Save'. Mutarea mea 19.R×f6 este dubioasă - negrul obţinea avantaj clar jucând 25...Be8 în loc de 25...Ne5; dar răspunsul meu la mutarea 25...Ne5, anume 26.Qf2 - este sigur foarte slab (negrul putea continua simplu 26...Q×c3 cu avantaj în toate variantele; "docerChess" a preferat 26...Qc1+ dat fiind că am supraestimat în program, atacul direct la rege…).
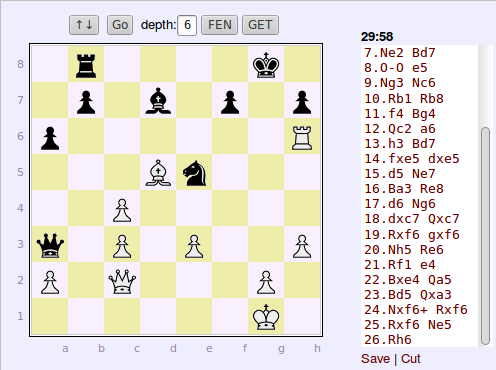
Ce ar fi ales "docerChess" în loc de 26.Qf2? Am punctat cu mouse-ul mutarea 25...Ne5 şi am acţionat link-ul 'Cut' - optând în fereastra de dialog furnizată, pentru eliminarea din listă a restului mutărilor; apoi, am acţionat butonul 'Go' - ceea ce forţează "docerChess" să caute un răspuns potrivit pentru partea aflată la mutare:

"docerChess" a indicat (după circa 2 minute - cum se vede comparând "Time" din textul partidei cu timpul afişat în imaginea redată) mutarea 26.Rh6!, care într-adevăr este unica mutare de câştig în poziţia respectivă (şi ar fi trebuit s-o văd şi eu, în loc de 26.Qf2… mai ales că, tot vreo 2-3 minute am "gândit" şi eu când am fost la mutarea respectivă).
Mai precizăm că pentru a face o mutare, trebuie două click-uri: pe piesă şi apoi, pe câmpul pe care aceasta trebuie mutată (în loc de mecanismul obişnuit, "drag-and-drop").
vezi Cărţile mele (de programare)
